
WordPressでリンク画像をマウスオーバーで、画像を変化させたいときのCSSです。
ロールオーバーというやり方ですが、
画像の色が少し半透明になります。
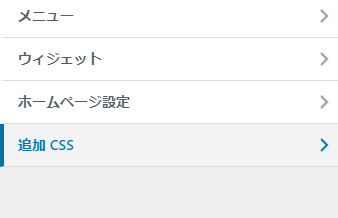
WordPress → 外観 → カスタマイズ → 追加CSSクリック→
に下記のコードを追加すればよいです。簡単ですね。


--------------------------------------------------------
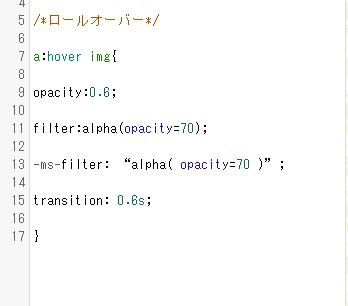
/*ロールオーバー*/
a:hover img{
opacity:0.6;
filter:alpha(opacity=70);
-ms-filter: “alpha( opacity=70 )”;
transition: 0.6s;
}
--------------------------------------------------------
opacity:0.6; の部分は画像の透明度を表しています。0〜1の間で設定可能です。
0に近づくほど透明になり、1に近づくほど不透明になりますので、お好みで調整してください。
transition: 0.6s; という項目は、画像が白く光るまでの速度を調整するためのコードです。
上記のコードは、「0.6秒かけて白く光らせる」という意味です。
もっとゆっくり光らせたい場合は1秒に設定するなど、こちらも必要であればお好みの秒数に設定します。
その他のロールオーバーにやり方は、二枚画像を用意してマウスオーバーで




